Swipex
We have faced a challenge to tailor a solution for a very emotional digital experience – a dating app design that helps people connect with each other.

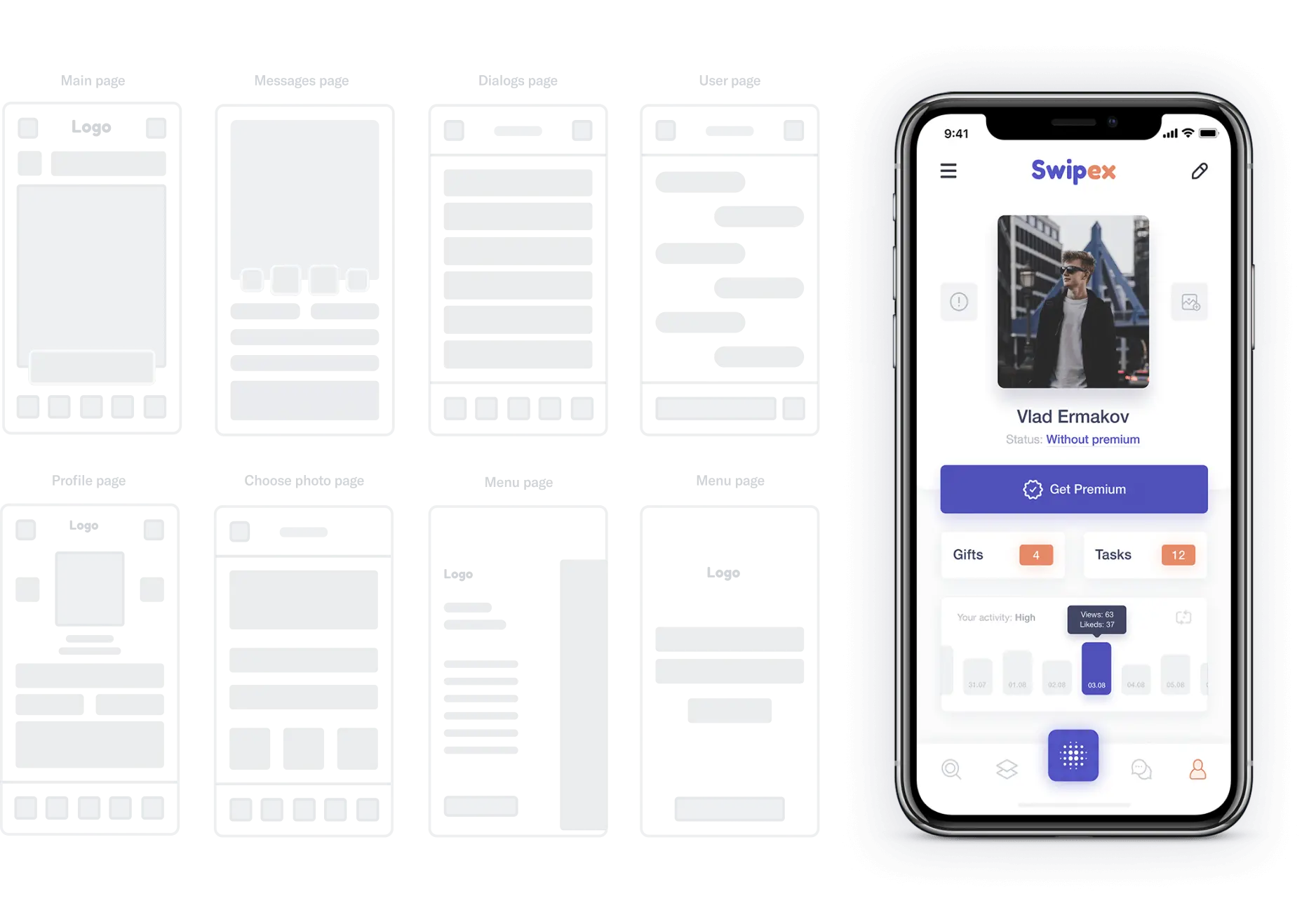
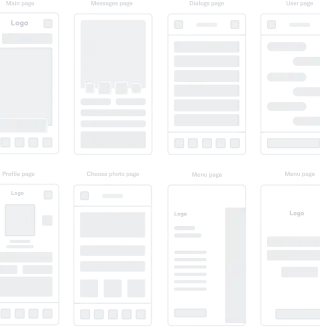
Wireframes


Style guide
Font
Helvetica Neue by Google Fonts
Colors
Icon Set
We've designed a minimalist icon design that corresponds to a general style and intends to accomplish informative and navigational functions.












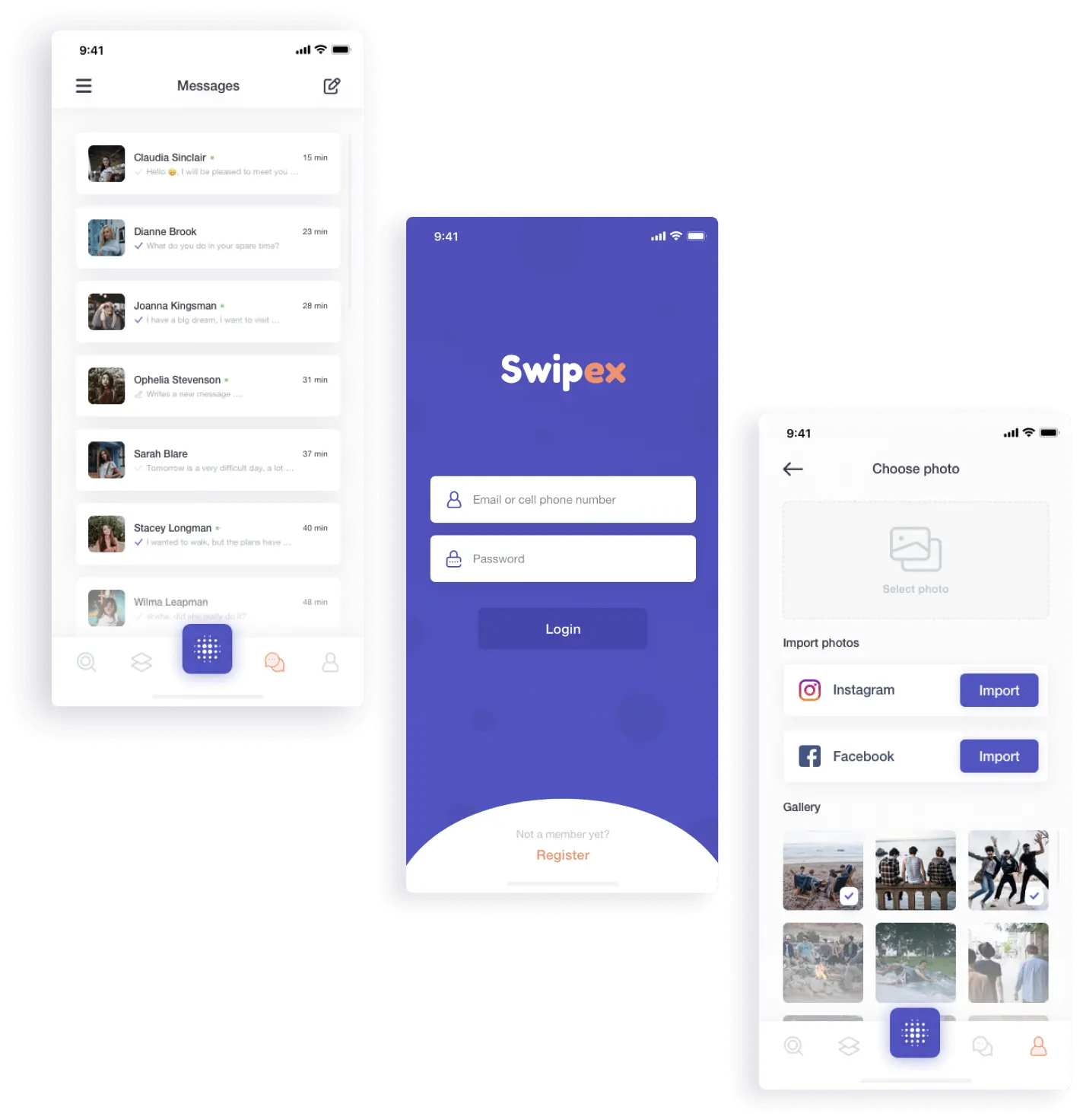
Screens
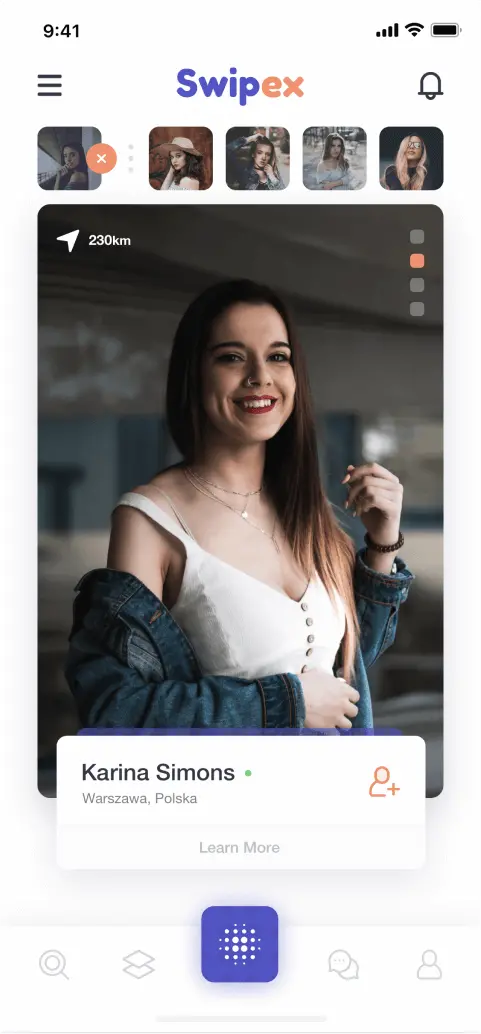
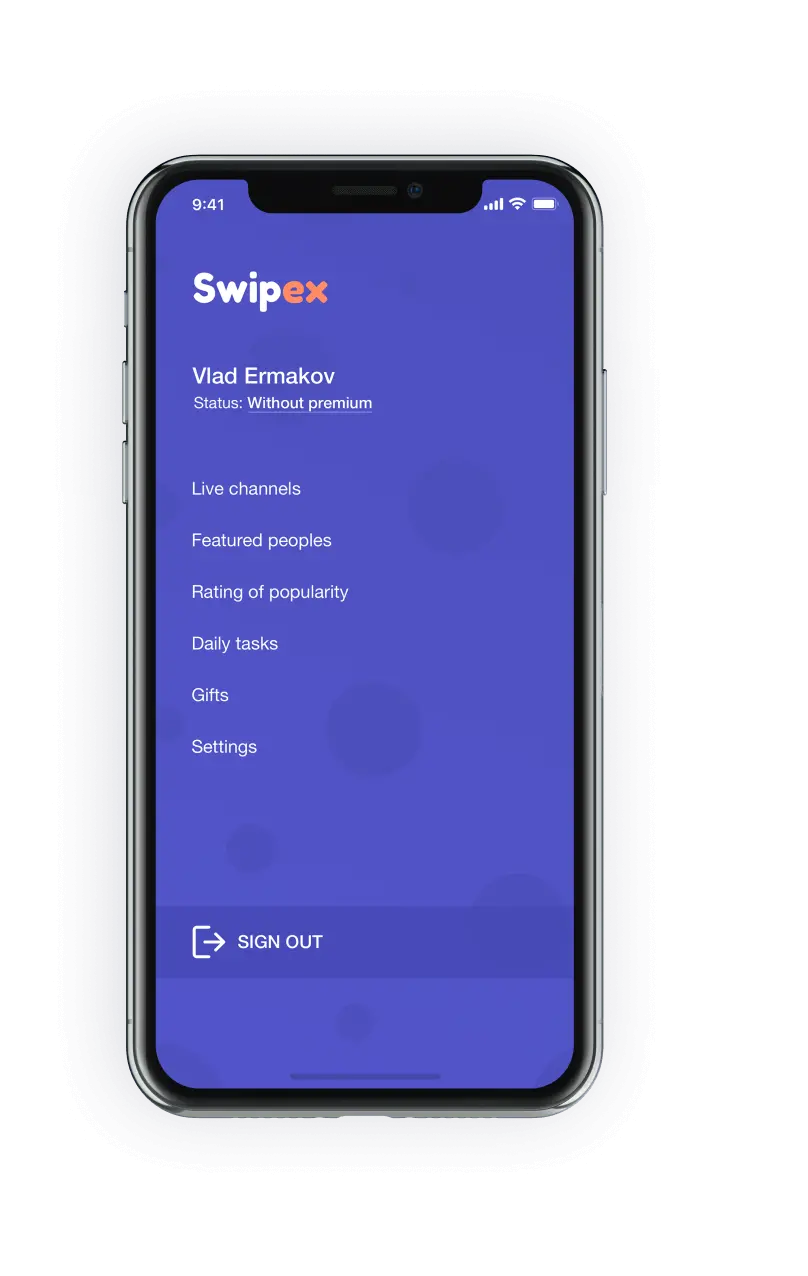
UI Design
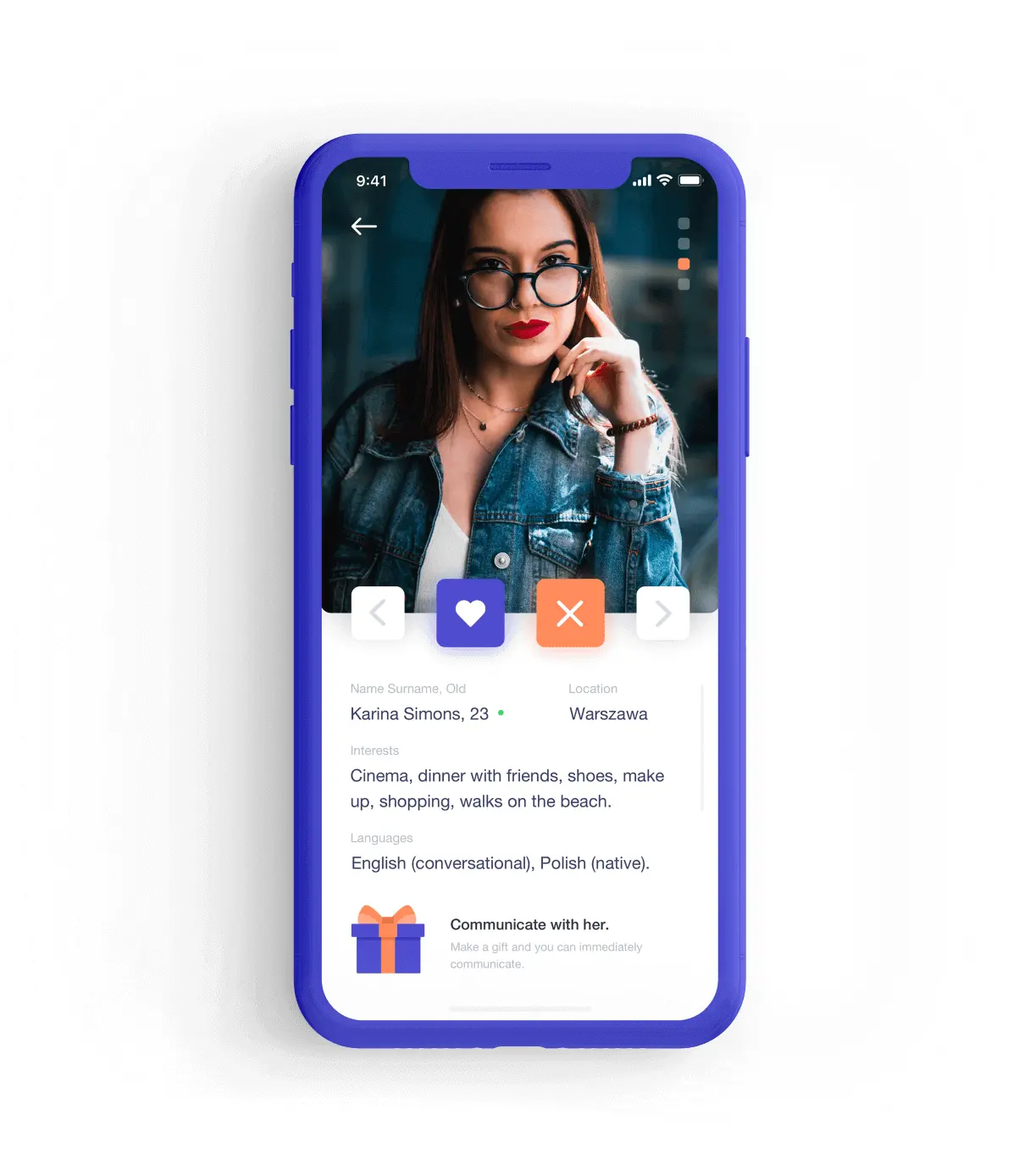
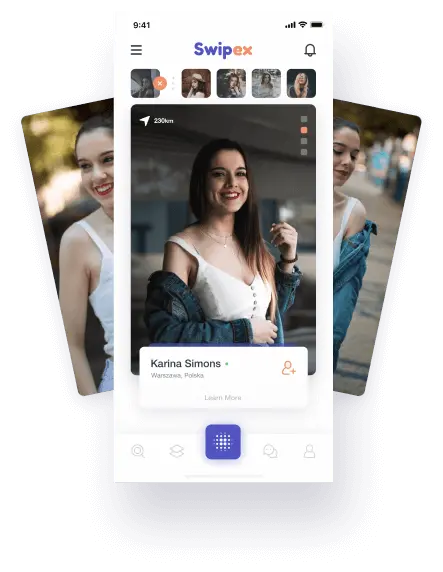
This screen is a starting point for an immersive mobile app user experience. It displays the user's photo and personal information. You can also see photos of other recommended contacts at the top of a user interface.
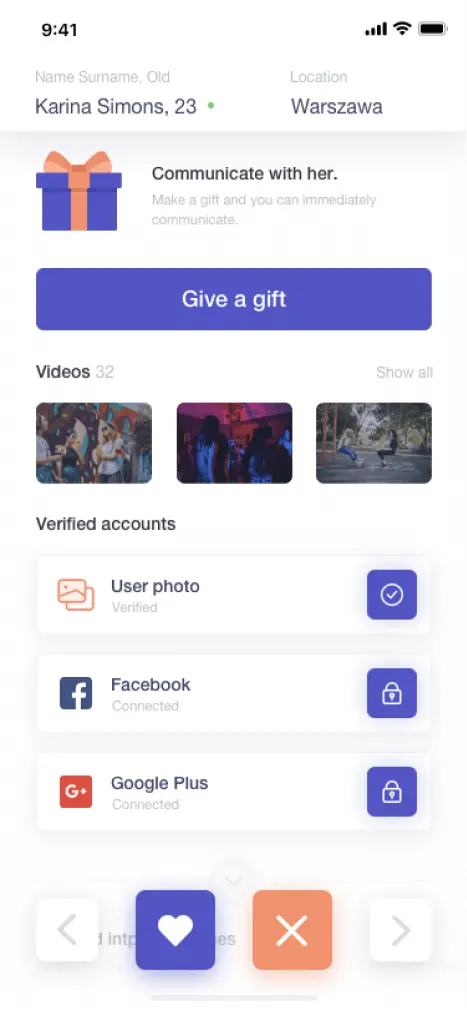
User page
This screen provides more information about the user. Find here a place where you have met the last time, connect on social networks, and much more.
You can contact a user only after he or she accepts your request. If your request is rejected you will get a notification.
 Position with scrolling
Position with scrolling
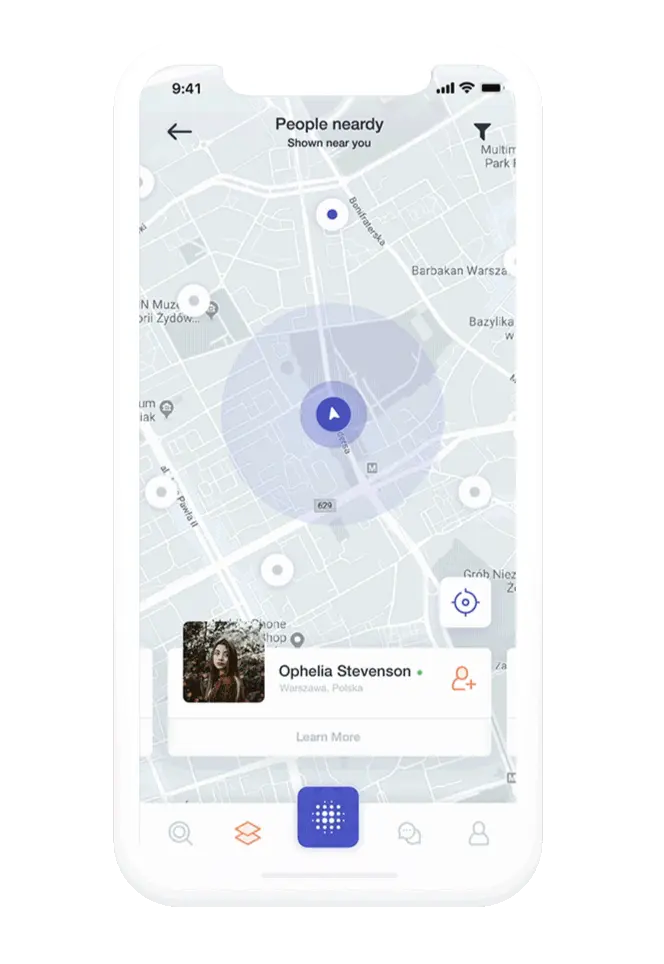
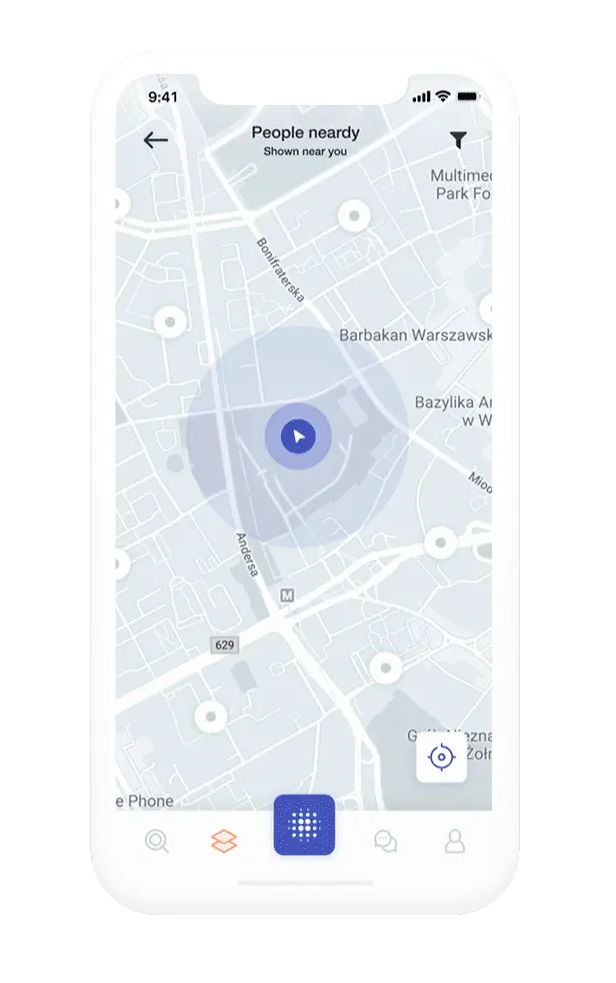
People nearby
Swipex is a location-based mobile app that enables users to connect with people who are nearby on the go.
Search filters
Swipex allows you to apply custom filters, such as interests, age, or gender, and access only the most relevant user profiles. You can also search only for people who are nearby by switching to the map mode.




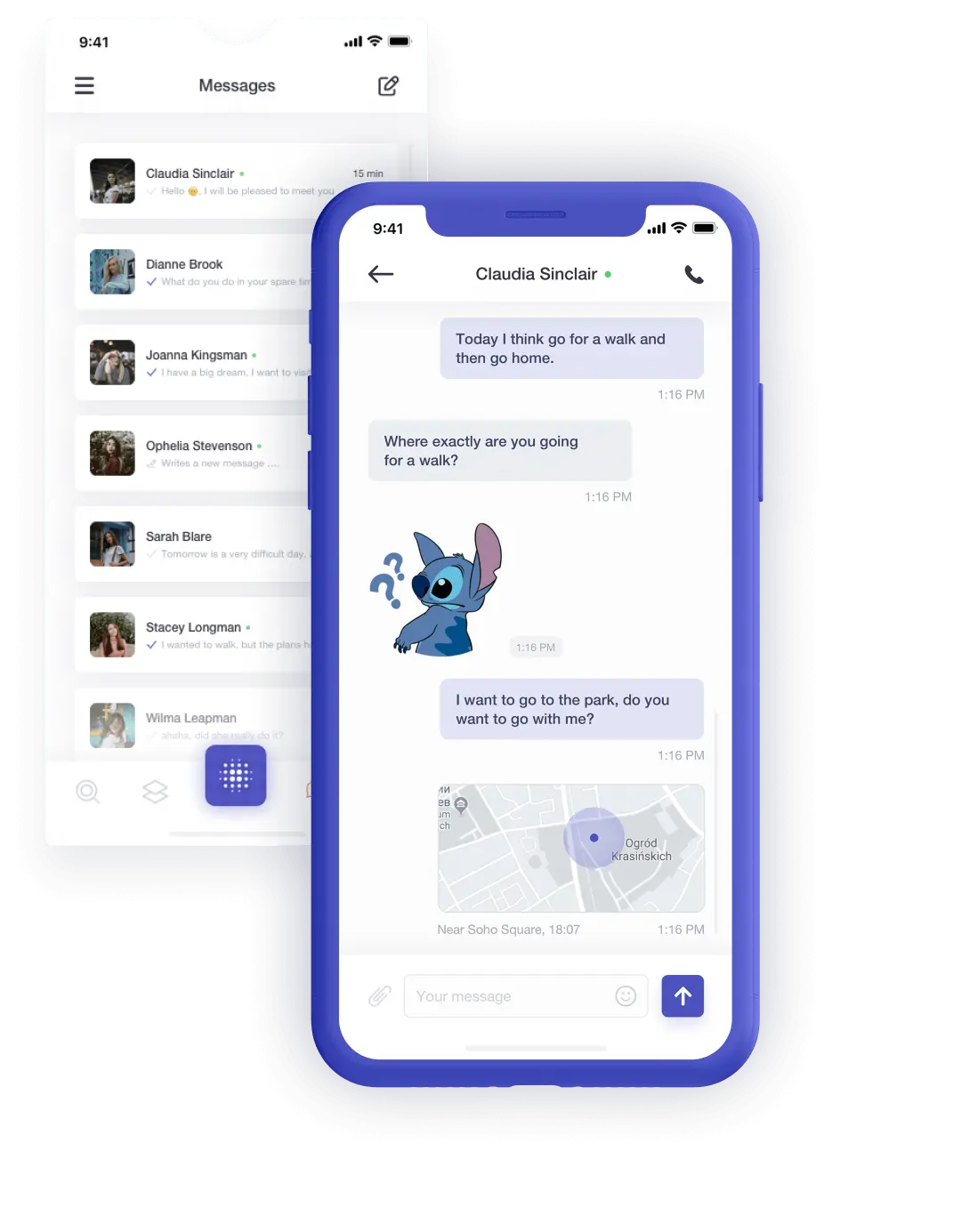
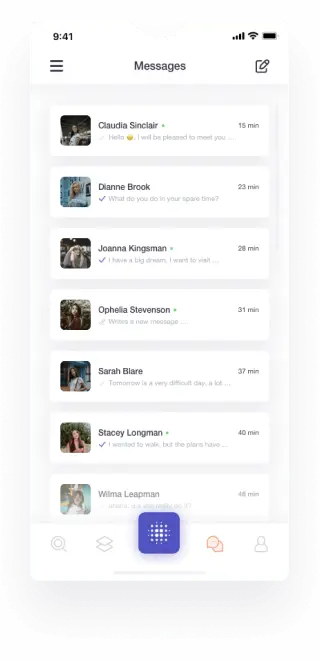
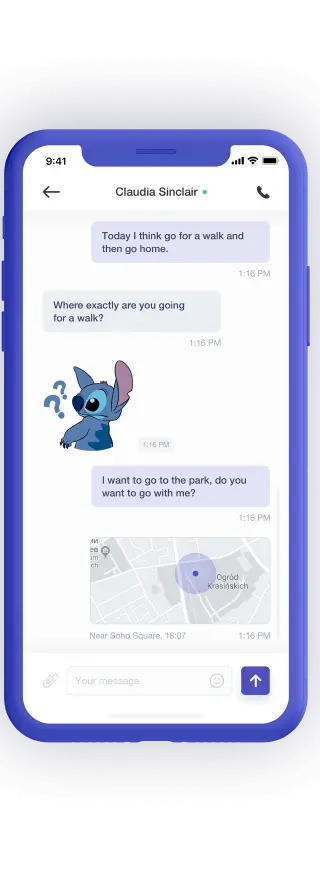
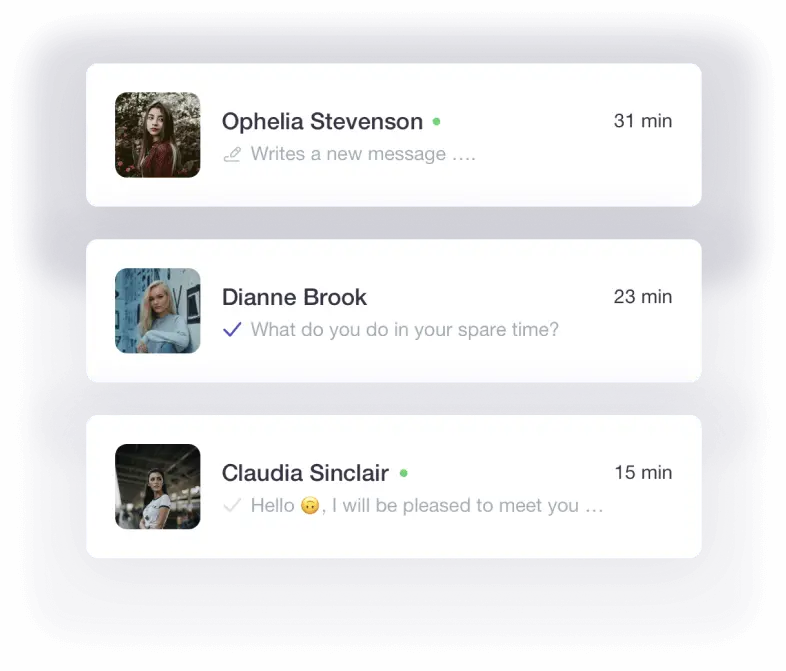
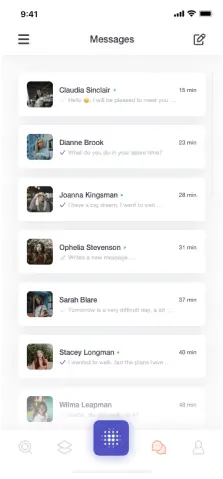
Messages
You can connect, chat, make calls, assign meetings, and even make gifts - all in one convenient messenger provided in Swipex. Keep in mind that you can message a user only after he or she accepted your request.






Other Screens
At each stage of the UI design process, we have fine-tuned and tweaked out all inconsistencies and created nearly 50 screens for a mobile app and 20 screens for a desktop version.

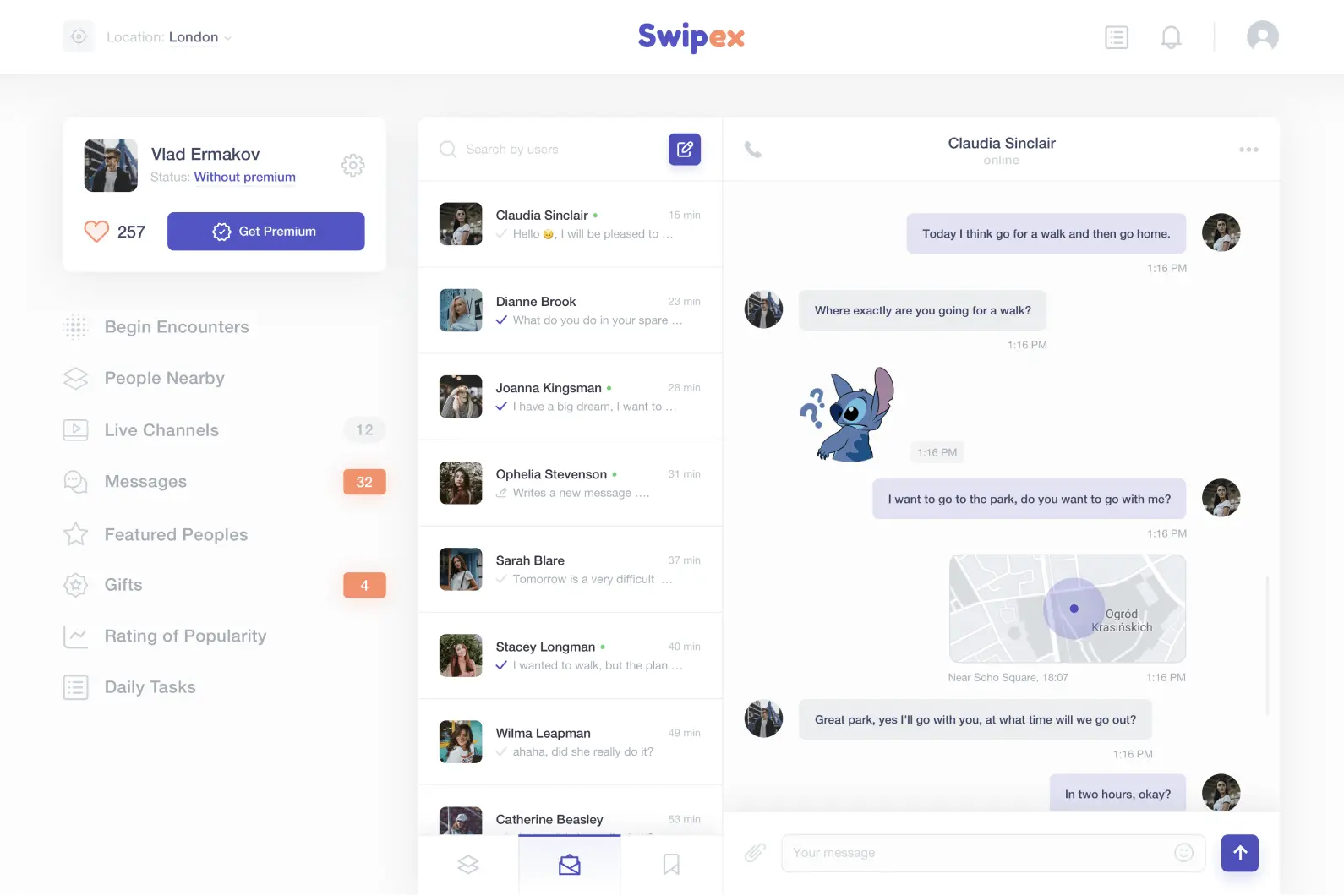
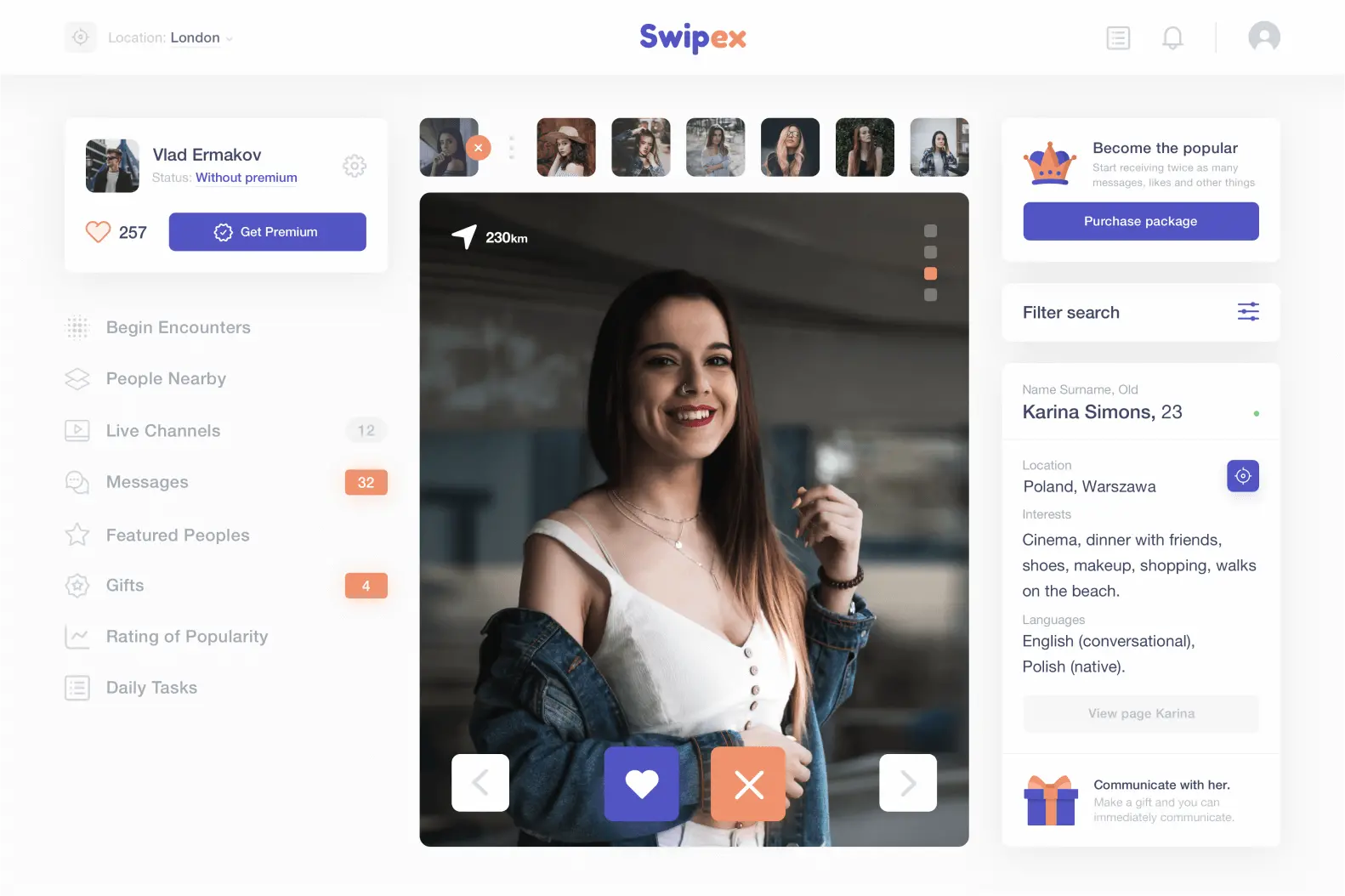
Dashboard
We've created a web design that corresponds to the overall style of a mobile version.
Main page

Chat page